Device Viewer
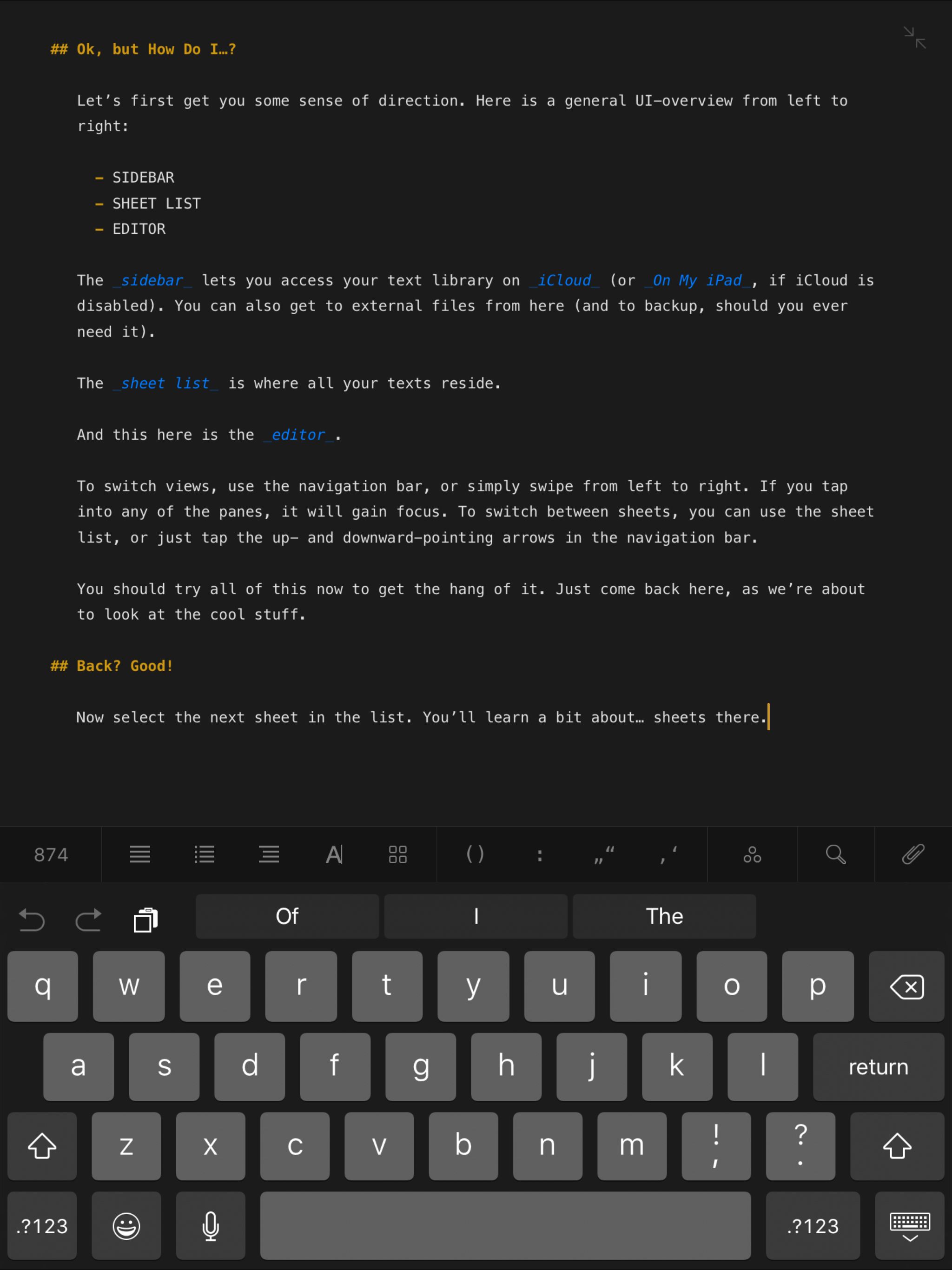
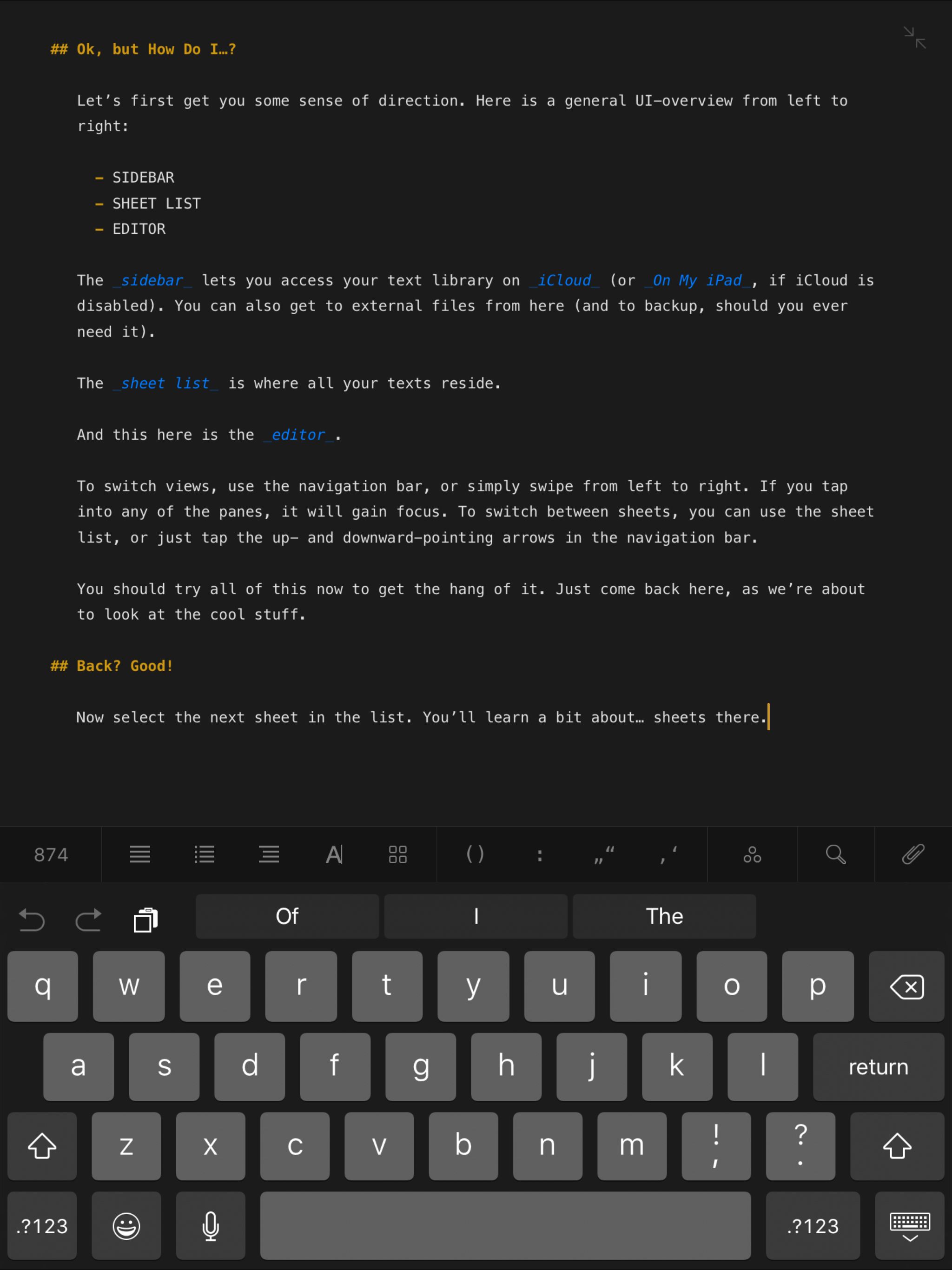
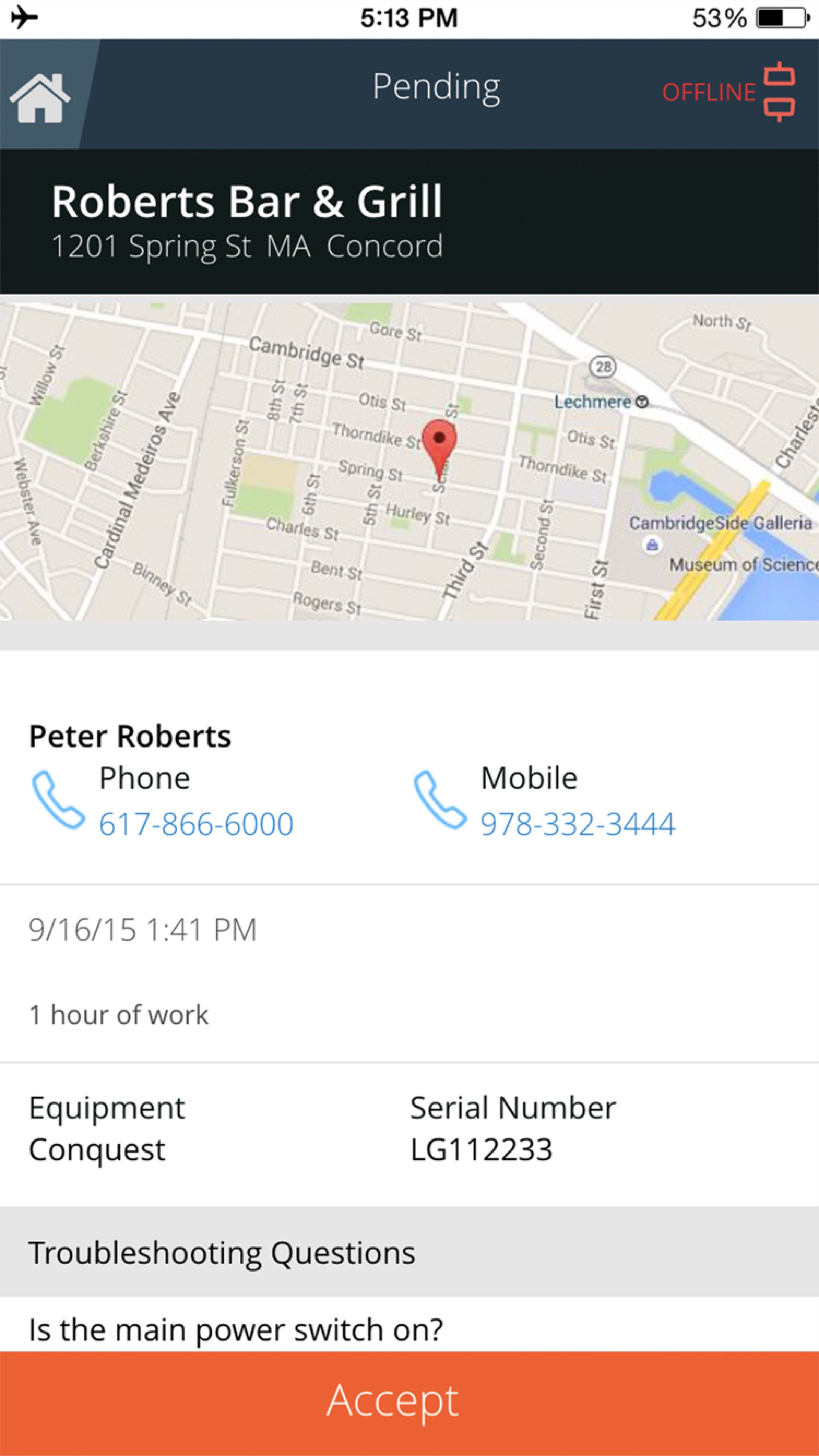
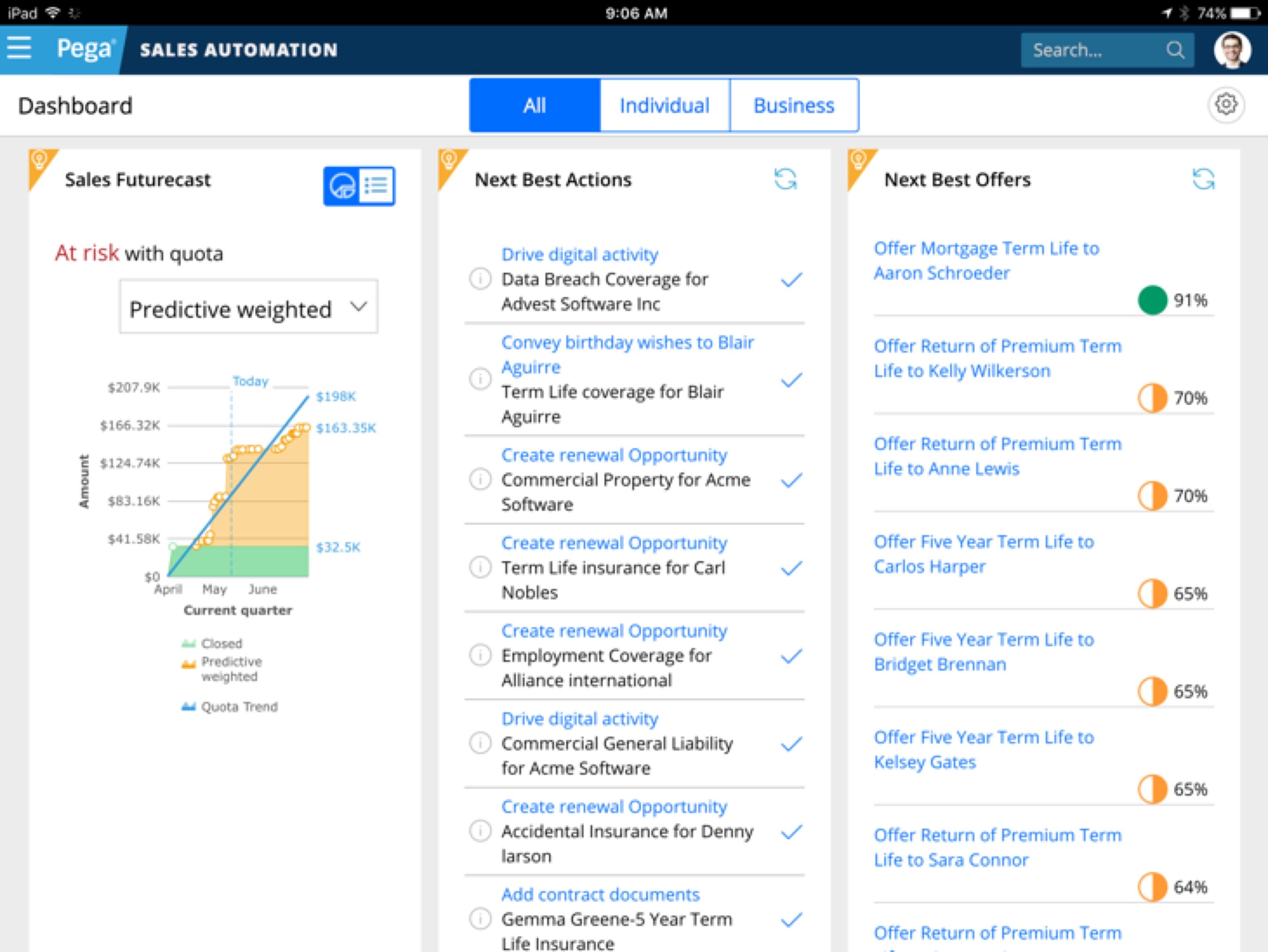
Mockup frames emulating phones, tablets, and laptops.
{% set content %}
{% include "@bolt-components-image/image.twig" with {
src: "/images/sample/product-device-screenshot--phone.jpg"
} only %}
{% endset %}
{% include "@bolt-components-device-viewer/device-viewer.twig" with {
device: "iphone8",
orientation: "portrait",
color: "white",
content: content,
} only %}
| Prop Name | Description | Type | Default Value | Option(s) |
|---|---|---|---|---|
|
deviceName
|
Name of the device. |
string
| — |
|
|
color
|
Device color. |
string
| — |
|
|
orientation
|
Device orientation. |
string
| — |
|
|
content
|
Renderable content (i.e. a string, render array, or included pattern) to display within the device. Usually represents an image or video. |
any
| — |
|
|
image
(deprecated) |
Pass a rendered image as |
— | — |
|
|
magnify
(deprecated) |
This feature is no longer supported. The recommended UI replacement is to pass an image that is a modal trigger instead. |
— | — |
|
npm install @bolt/components-device-viewer
Color: black
Orientation: 'portrait'

Color: black
Orientation: 'landscape'

Color: silver
Orientation: 'portrait'

Color: silver
Orientation: 'landscape'

Color: black
Orientation: 'portrait'

Color: black
Orientation: 'landscape'

Color: silver
Orientation: 'portrait'

Color: silver
Orientation: 'landscape'

Color: gold
Orientation: 'portrait'

Color: gold
Orientation: 'landscape'